Writing Web Applications with LLMs
April 20th, 2023
Using large-language models like OpenAI's GPT family for writing software has been one of the first successful uses for these tools. GitHub's Copilot can successfully implement a large number of software related tasks, from writing code, to tests or even documentation and has become somewhat of an indispensable tool to a large number of software engineers.
While Copilot and other tools that aid in writing code are here for the foreseeable future there are methods for using large-language models that move up the ladder of abstraction and allow for text instructions to update a user interface with interactive functionality.
An example of such an approach is seen in the browser-builder augmentation from the transynthetical-engine.
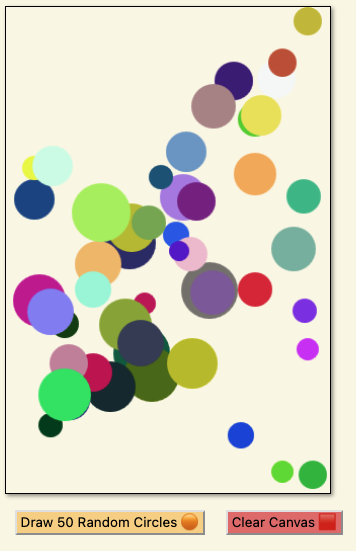
Here's a brief workflow of building a circle drawing application.
First request:
make a new application called Draw50RandomCirclesWebApplication_v0_0_0
it should have a canvas element that is 320x480
the canvas element should have a black border and a drop shadow
the buttons should be the same size and have meaningful tasteful, pale colors, succinct and friendly text and emoji icons
it should have a button that draws 50 random circles when clicked
it should have a button that clears the canvas when clicked
use an instance of the Draw50RandomCirclesWebApplication to demonstrate to the user that it works

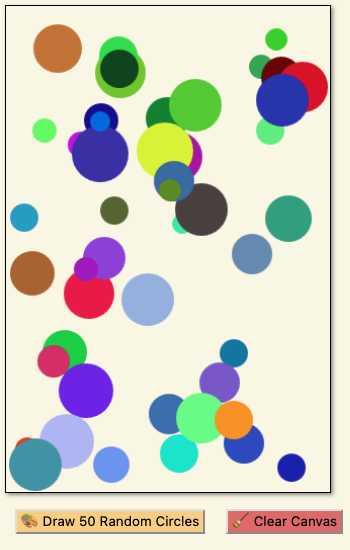
Second request:
build a new version but choose different icons that are more visual and less abstract.

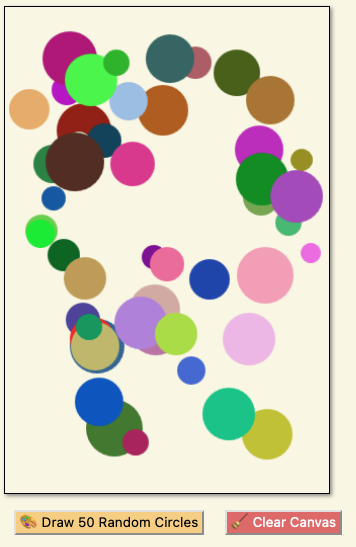
Third request:
build another version but make the clear canvas text white.

More details into this specific interaction including examples of the training examples and the approach to prompt engineering is at transynthetical-engine, but generally the approach is to use few-shot exemplars that train a large-language model to use build and rebuild tools in order to create and update JavaScript stored in a database.
This approach opens up a number of possible areas for exploring new ways to build interactive tools that have classically been achieved using software. One could imagine the integration of an issue tracker that included a single button to "implement" the described requirements. In the near-future while the majority of interactive tools are still hand-written using software code the tool would then open up a merge request. Perhaps the code wasn't implemented correctly and hand-written corrections are needed.